React.js + Photon.css + Webpack で Electronのサンプルアプリを作ってみた
React.js + Photon.css + Webpack で Electronのサンプルアプリを作ってた時のメモです。

開発環境
まず、以前書いた サーバーサイドプログラマーのためのReact.js 入門 2. 開発環境の構築の続き のように React.js の開発が出来る環境を準備します。
追加するのは electron-prebuilt と Mac OS X風なUIが作れる Photon を追加するのみです。
npm install photon で入る Photon は違うものなので注意して下さい。
- インストール
$ npm install --save react react-dom $ npm install --save-dev babel-loader babel-preset-es2015 babel-preset-react $ npm install --save-dev eslint eslint-loader eslint-plugin-react babel $ npm install --save-dev css-loader style-loader $ npm install --save isomorphic-fetch $ npm install -g webpack $ npm install --save-dev electron-prebuilt $ npm install --save https://github.com/connors/photon $ npm install --save-dev url-loader file-loader
- webpack.config.js は
module.exports = { entry: { "app": "./src/js/index.js", }, output: { path: './build/', filename: "[name].js" }, module: { preLoaders: [{ test: /\.js$/, exclude: /node_modules/, loader: "eslint-loader" }], loaders: [{ test: /\.css$/, loader: "style!css" }, { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' }, { test: /\.(eot|woff|woff2|ttf|svg|png|jpg)$/, loader: 'url-loader?limit=30000&name=[name]-[hash].[ext]' }] }, resolve: { extensions: ['', '.js', '.css'] }, eslint: { configFile: './.eslintrc' } };
- package.js に以下の設定を追加(変更)します
"scripts": { "start": "electron main.js" },
main.js は ElectronのQuick Start からコピーし windowサイズを変更します
index.html は photon 用の class を指定しましたが、良くある React.js 用の index.html です。
<!DOCTYPE html> <html> <head> <title>じゃんけん ポン!</title> <meta charset="utf-8"> </head> <body> <div id="example" class=window"></div> <script type="text/javascript" src="build/app.js" charset="utf-8"></script> </body> </html>
- src/js/index.js は通常の React.js のコードです photonを使うために
import 'photon/dist/css/photon.css'を追加したくらいです。
開発コマンド
Electron の開発は electron コマンドを起動する アプリのウィンドウが起動され、リロード(⌘+R) でコードが再ロードされるので開発できます。ただし electron コマンド は動き続けるので バックグラウンドで起動しました。
$ nam start & $ webpack -d -w
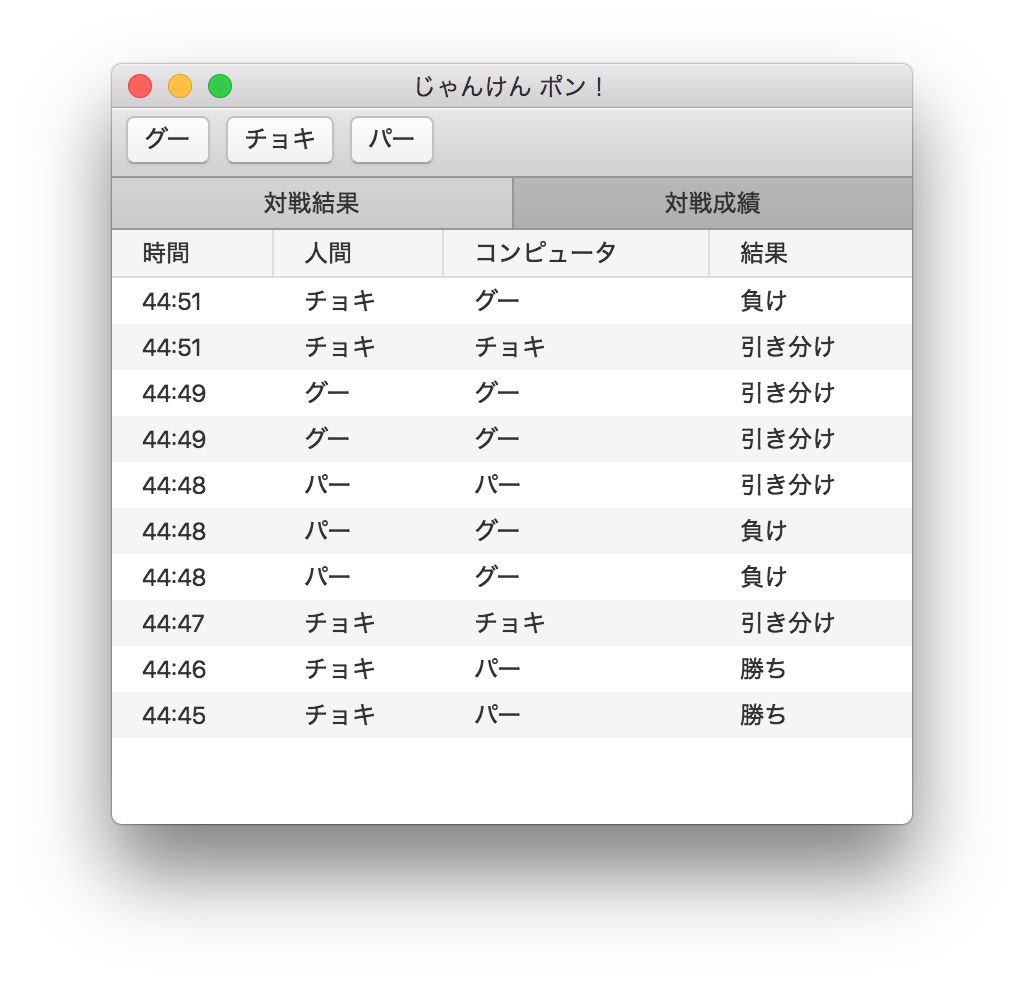
今回つくったサンプルアプリ
React.js紹介セミナー 用に作ったサンプルコードは 私のGitHub を clone し electron ブランチです。 他のブランチには React Native 等のコードもあります ^^)
React Nativeアプリを別のMacで動かそうとしてハマった メモ
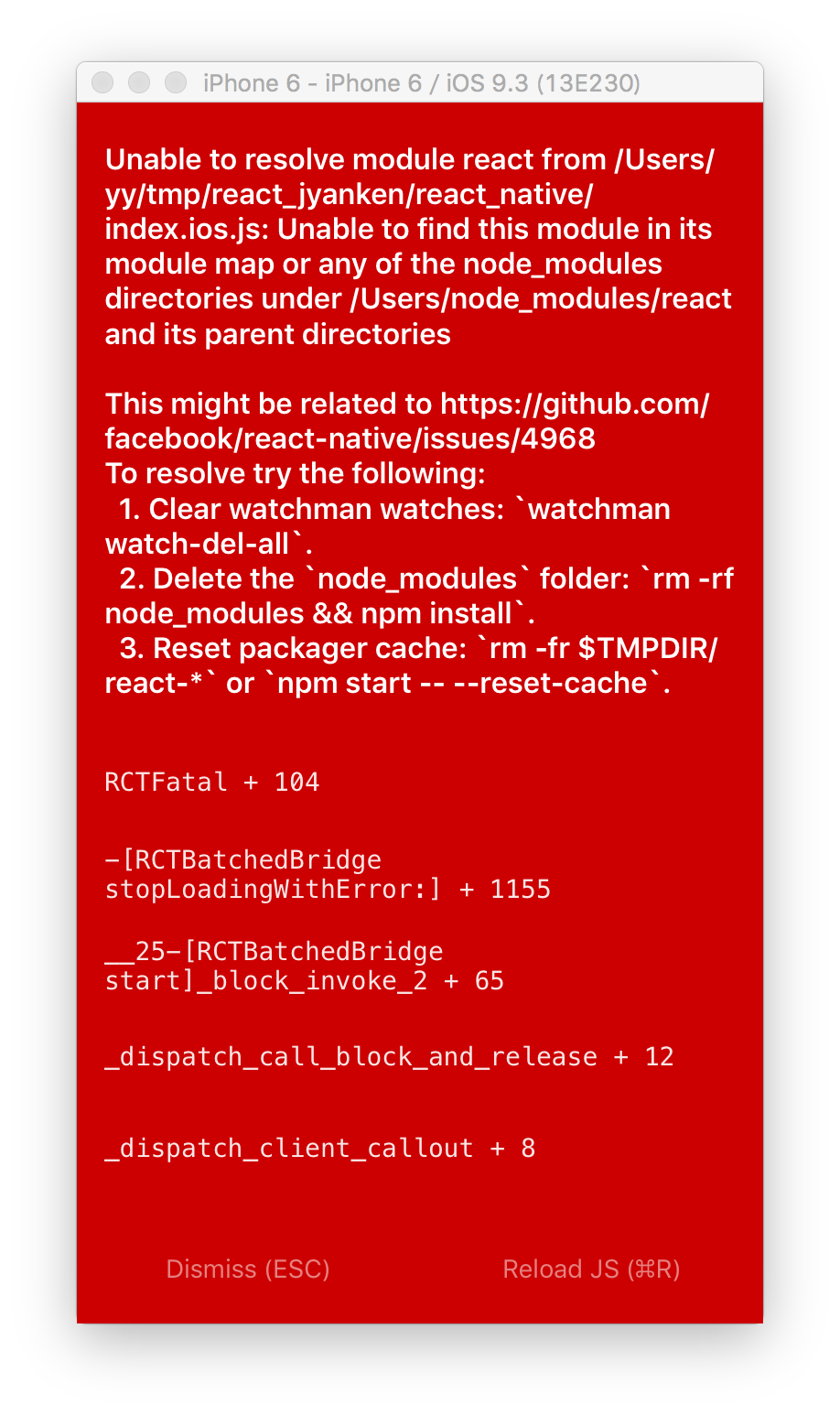
あるセミナー向けに作った、React Nativeアプリを別のMacで git clone して実行しようとしたら 下の画像のエラーが出て解決まで時間がかったのでメモしておきます。

React Native 開発環境の構築
React NativeのGetting Startedにある手順で
$ npm install -g react-native-cli $ brew install watchman $ brew install flow
インストールされた react-nativeコマンドでプロジェクトを作成
$ react-native init react_native
ボタンやTabBarのアイコンが使いたかったので、以下をインストール。 react-native-vector-icons をプロジェクトに設定するにのrnpm (React Native Package Manager) を利用
$ npm install --save react-native-button # npm install --save react-native-vector-icons $ npm install rnpm -g $ rnpm link
ここで react-native run-ios を実行すると、iOS用コードのコンパイルや別ウインドーに React packager が起動され、しばらくすると iOS Simulator が起動されるます。 後は index.ios.js を修正し、 iOS Simulator で⌘+R でリロードする事で開発が進められます。完成したものを GitHubに置きました。
別Macでの作業
別のMac で git clone し
$ npm install -g react-native-cli $ brew install watchman $ brew install flow $ nam install $ react-native run-ios
で iOS Simulator が起動されるのですが、上のような赤い画面が表示されました
画面に書かれている issue を眺め
- watchman watch-del-all
- rm -rf node_modules && nam install
- rm -rf $TMPDIR/react-packager-*
を実行しても同じ・・・・
落ち着いてターミナルを見ると
npm WARN react-native@0.26.1 requires a peer of react@15.0.2 but none was installed.
通常この手のワーニングが出っていても動く事が多いのですが、調べてみると react@15.1.0 がインストールされていました。そこで
$ npm uninstall --save react@15.1.0 $ npm install --save react@15.0.2
したところ、ワーニングは消え、
iOS Simulator で無事にアプリが起動されました ^^)/
このサンプルアプリは 私のGitHub react-native ブランチにあります。