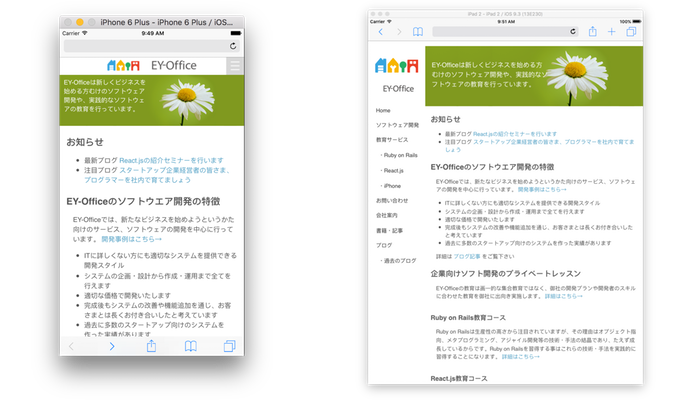
Pureを使い会社のホームページをレスポンシブウェブデザインにした
今更という感じもありますが、私の会社のホームページ をレスポンシブウェブデザインに対応しました。

レスポンシブ CSS フレームワークの選定
レスポンシブウェブデザインにするのには、何らかの レスポンシブ CSS フレームワーク を使うのが早道です、 ネットを検索すると、たくさんの レスポンシブ CSS フレームワーク がありま、有名どころは Bootstrap でしょうか。
会社のホームページは複雑なフォーム等はないので、
という条件で調べてみましたところ、 Kube, Skeleton, Pure などが候補になりました。
Kube は以前、「お問い合わせフォーム」で使っていたのですが、ホームページに Version 5.0 があるのに GitHubは Version 4.03 だったので怪しいと思い止めました。Skeletonはシンプルで良さそうでしたが、使用例がなくGitHubも2年ほど更新されてないので止めました。ということで Pure になりました。
Pure を使った感想
- シンプルで良かったです
- レイアウトのサンプルが ホームページのLayoutsにあり助かりました。
- ただし、スマフォ画面でメニューを表示する JSのコードが YUI を使っていて戸惑いましたが、無事に素のJSで書けました。
-
if (document.querySelector) {}があるのは古いIEで表示した際にエラーにならないようにするためです。
-
if (document.querySelector) { document.querySelector('.moble-menu-button').addEventListener('click', function() { document.querySelector('#nav').classList.toggle('active'); }); }
- スマフォ、タブレットで画面のレイアウトを切り替えるのは レイアウトのサンプル を参考にしました。
@media (min-width: 幅) { ... }を使ってスマフォ、タブレット、PCを切り替えてます
... 共通+スマフォ用CSS ... @media (min-width: 40em) { ... タブレット、PC用CSS ... } @media (min-width: 60em) { ... PC用CSS ... }