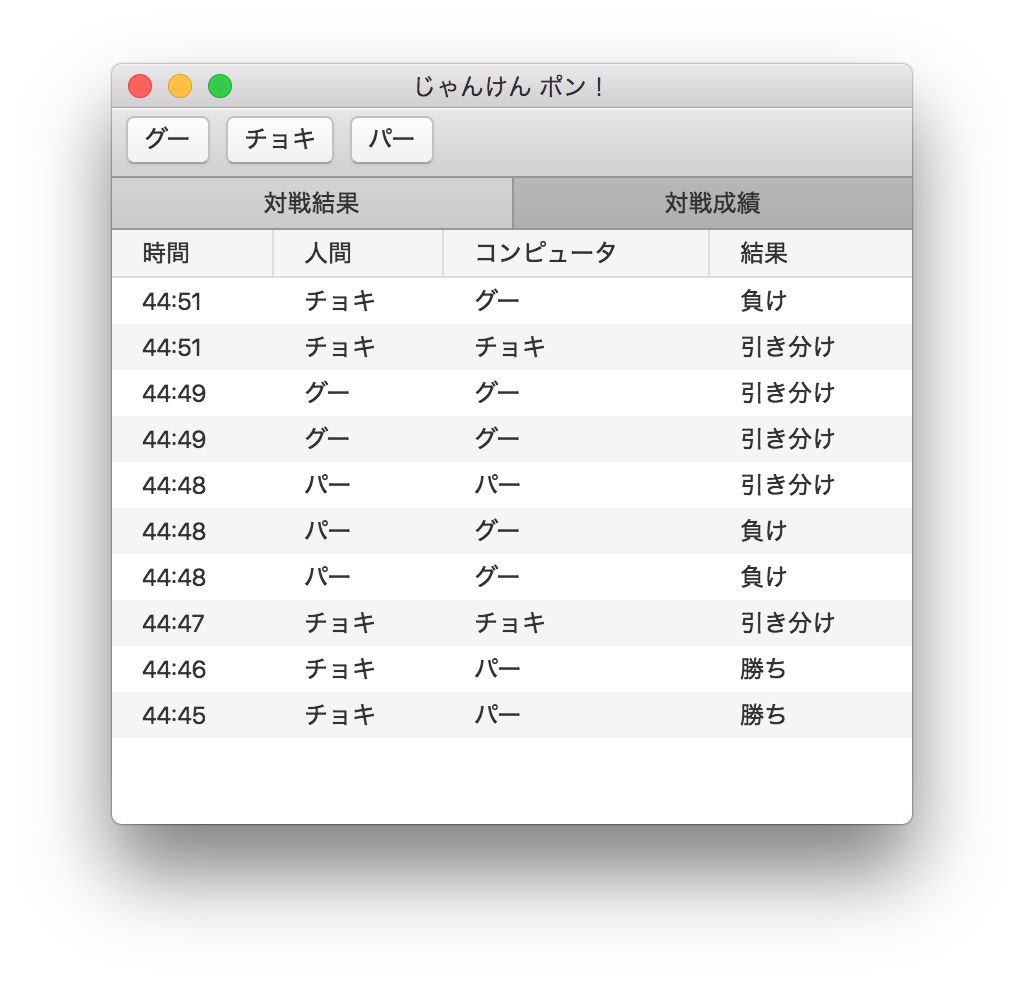
React.js + Photon.css + Webpack で Electronのサンプルアプリを作ってみた
React.js + Photon.css + Webpack で Electronのサンプルアプリを作ってた時のメモです。

開発環境
まず、以前書いた サーバーサイドプログラマーのためのReact.js 入門 2. 開発環境の構築の続き のように React.js の開発が出来る環境を準備します。
追加するのは electron-prebuilt と Mac OS X風なUIが作れる Photon を追加するのみです。
npm install photon で入る Photon は違うものなので注意して下さい。
- インストール
$ npm install --save react react-dom $ npm install --save-dev babel-loader babel-preset-es2015 babel-preset-react $ npm install --save-dev eslint eslint-loader eslint-plugin-react babel $ npm install --save-dev css-loader style-loader $ npm install --save isomorphic-fetch $ npm install -g webpack $ npm install --save-dev electron-prebuilt $ npm install --save https://github.com/connors/photon $ npm install --save-dev url-loader file-loader
- webpack.config.js は
module.exports = { entry: { "app": "./src/js/index.js", }, output: { path: './build/', filename: "[name].js" }, module: { preLoaders: [{ test: /\.js$/, exclude: /node_modules/, loader: "eslint-loader" }], loaders: [{ test: /\.css$/, loader: "style!css" }, { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' }, { test: /\.(eot|woff|woff2|ttf|svg|png|jpg)$/, loader: 'url-loader?limit=30000&name=[name]-[hash].[ext]' }] }, resolve: { extensions: ['', '.js', '.css'] }, eslint: { configFile: './.eslintrc' } };
- package.js に以下の設定を追加(変更)します
"scripts": { "start": "electron main.js" },
main.js は ElectronのQuick Start からコピーし windowサイズを変更します
index.html は photon 用の class を指定しましたが、良くある React.js 用の index.html です。
<!DOCTYPE html> <html> <head> <title>じゃんけん ポン!</title> <meta charset="utf-8"> </head> <body> <div id="example" class=window"></div> <script type="text/javascript" src="build/app.js" charset="utf-8"></script> </body> </html>
- src/js/index.js は通常の React.js のコードです photonを使うために
import 'photon/dist/css/photon.css'を追加したくらいです。
開発コマンド
Electron の開発は electron コマンドを起動する アプリのウィンドウが起動され、リロード(⌘+R) でコードが再ロードされるので開発できます。ただし electron コマンド は動き続けるので バックグラウンドで起動しました。
$ nam start & $ webpack -d -w
今回つくったサンプルアプリ
React.js紹介セミナー 用に作ったサンプルコードは 私のGitHub を clone し electron ブランチです。 他のブランチには React Native 等のコードもあります ^^)