React Nativeアプリを別のMacで動かそうとしてハマった メモ
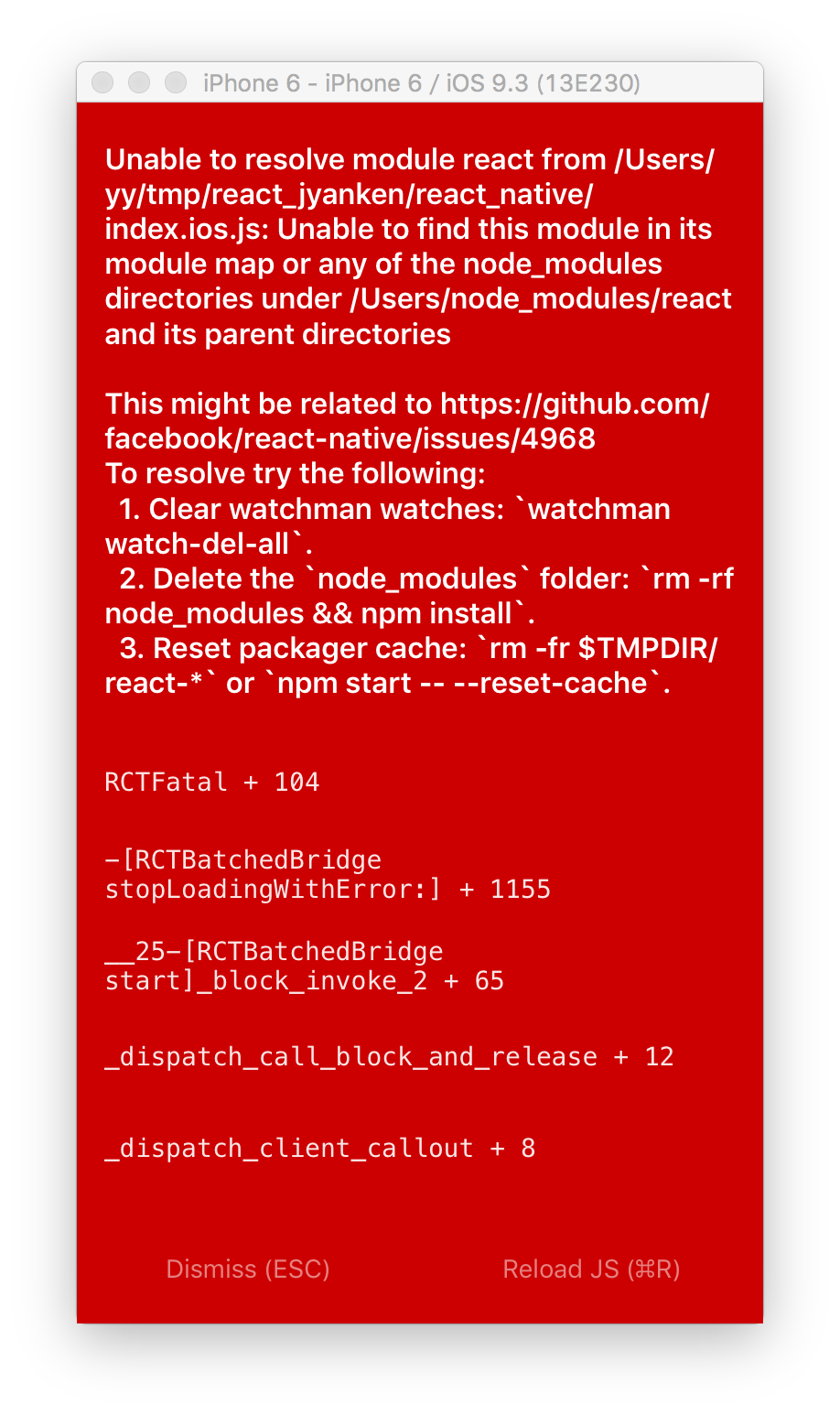
あるセミナー向けに作った、React Nativeアプリを別のMacで git clone して実行しようとしたら 下の画像のエラーが出て解決まで時間がかったのでメモしておきます。

React Native 開発環境の構築
React NativeのGetting Startedにある手順で
$ npm install -g react-native-cli $ brew install watchman $ brew install flow
インストールされた react-nativeコマンドでプロジェクトを作成
$ react-native init react_native
ボタンやTabBarのアイコンが使いたかったので、以下をインストール。 react-native-vector-icons をプロジェクトに設定するにのrnpm (React Native Package Manager) を利用
$ npm install --save react-native-button # npm install --save react-native-vector-icons $ npm install rnpm -g $ rnpm link
ここで react-native run-ios を実行すると、iOS用コードのコンパイルや別ウインドーに React packager が起動され、しばらくすると iOS Simulator が起動されるます。 後は index.ios.js を修正し、 iOS Simulator で⌘+R でリロードする事で開発が進められます。完成したものを GitHubに置きました。
別Macでの作業
別のMac で git clone し
$ npm install -g react-native-cli $ brew install watchman $ brew install flow $ nam install $ react-native run-ios
で iOS Simulator が起動されるのですが、上のような赤い画面が表示されました
画面に書かれている issue を眺め
- watchman watch-del-all
- rm -rf node_modules && nam install
- rm -rf $TMPDIR/react-packager-*
を実行しても同じ・・・・
落ち着いてターミナルを見ると
npm WARN react-native@0.26.1 requires a peer of react@15.0.2 but none was installed.
通常この手のワーニングが出っていても動く事が多いのですが、調べてみると react@15.1.0 がインストールされていました。そこで
$ npm uninstall --save react@15.1.0 $ npm install --save react@15.0.2
したところ、ワーニングは消え、
iOS Simulator で無事にアプリが起動されました ^^)/
このサンプルアプリは 私のGitHub react-native ブランチにあります。